Design systems
UK government
Pioneering design systems for the UK government
Casestudy #1

Summary
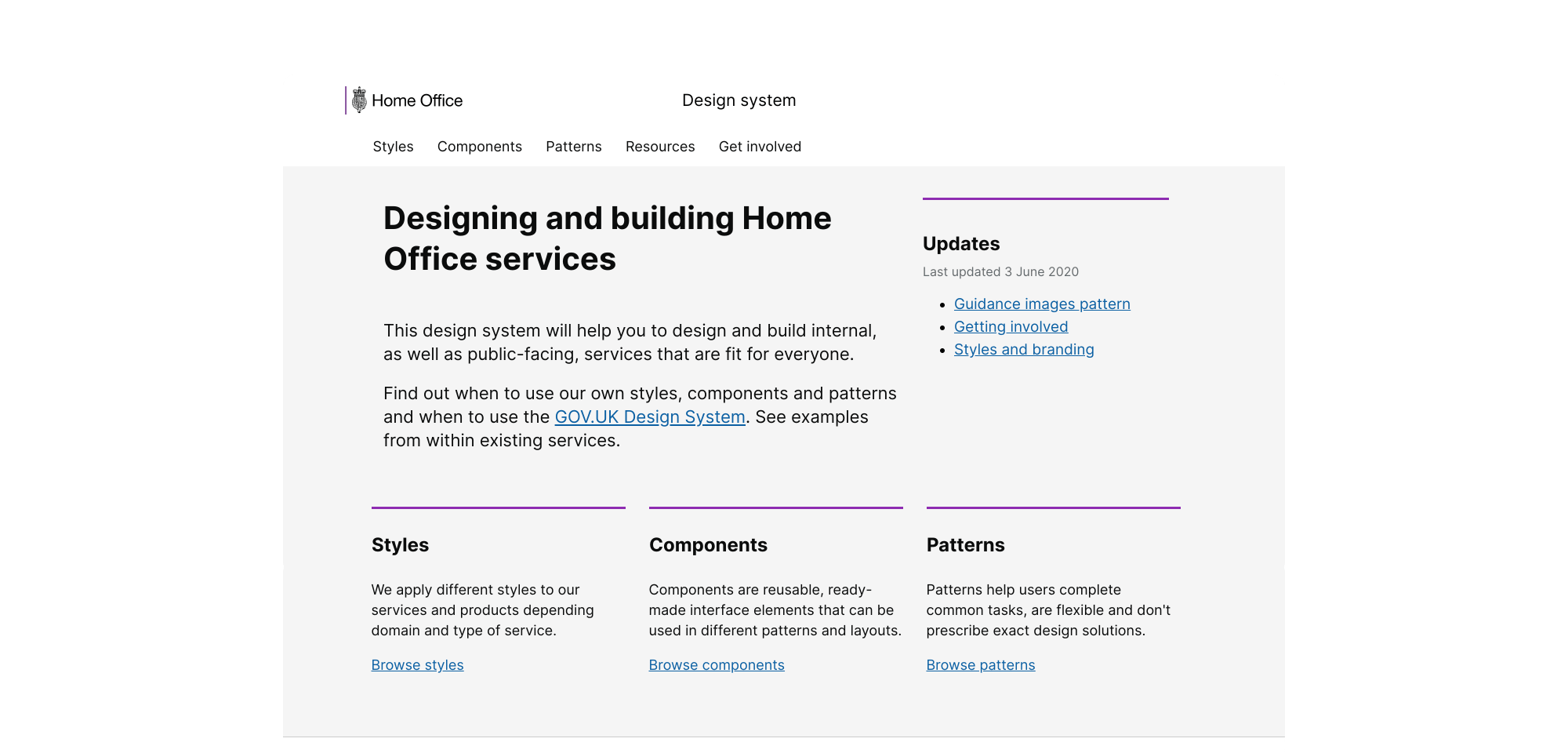
The Home Office, a vital UK government department, delivers critical services that safeguard public safety and national security. With millions of people relying on these digital services, design plays a crucial role in ensuring accessibility and ease of use. Our team of 50 designers and researchers faced a significant challenge: maintaining consistency and efficiency as 20+ designers worked simultaneously across numerous services.

Problem
Government digital services were fragmented, with hundreds of projects progressing in silos. Despite design systems being a emerging concept, there was a clear need for:
- Standardised design patterns
- Reducing duplicate design work
- Better design efficiency

Solution
As the Lead Designer in the Home Office Design Ops team, I took a strategic, user-centered approach to developing the first design system in UK government.
Team: Eliot Hill, Charles Reynold-Talbot, Karwai Pun, Chris Taylor, Sue Spevack, Andrew Travers, Sara Vincent
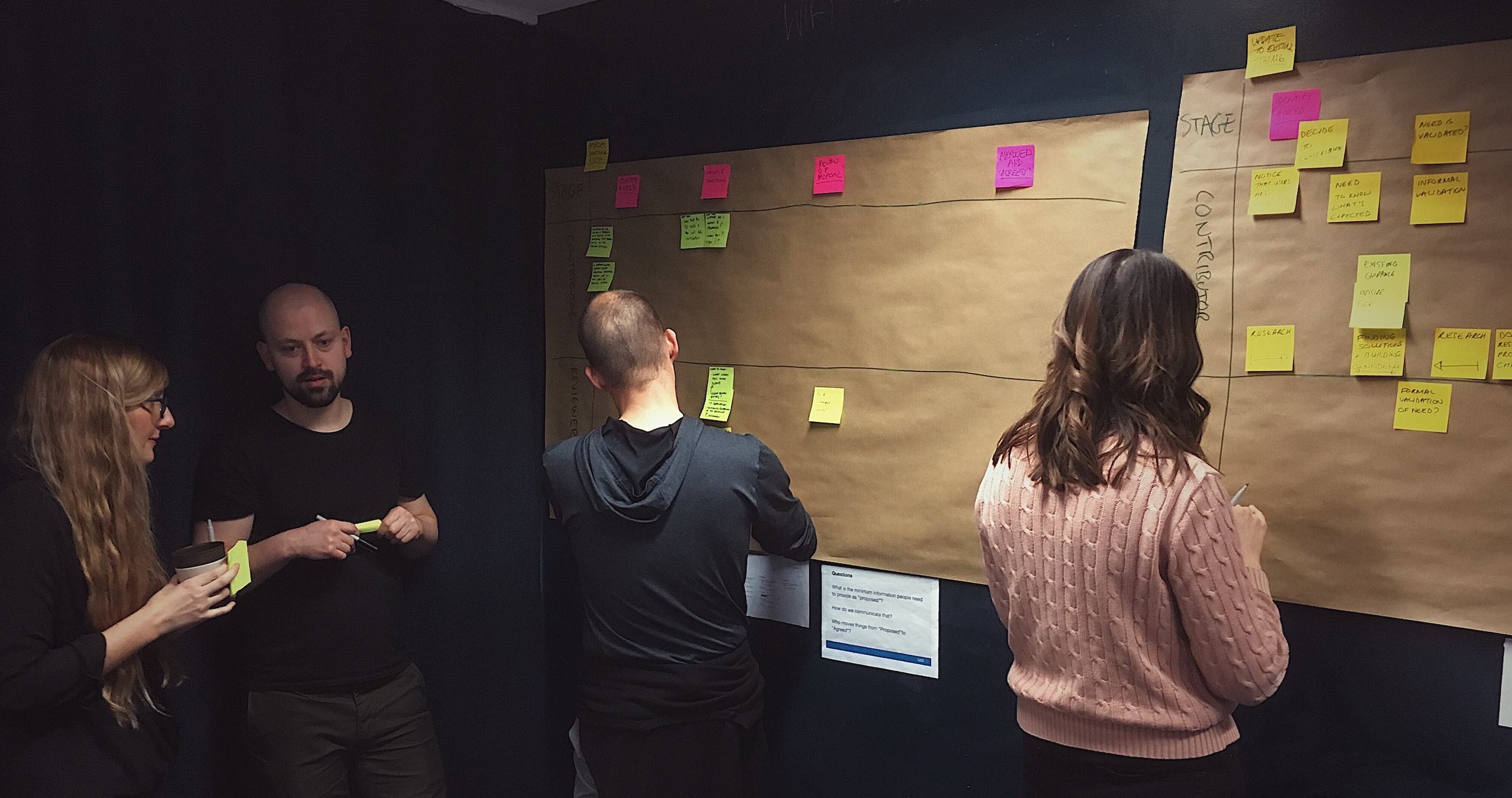
Identified patterns
I researched with design teams across the Home Office to understand their workflows and challenges. As I spent time with the teams, I identified components and patterns with potential for use across services.
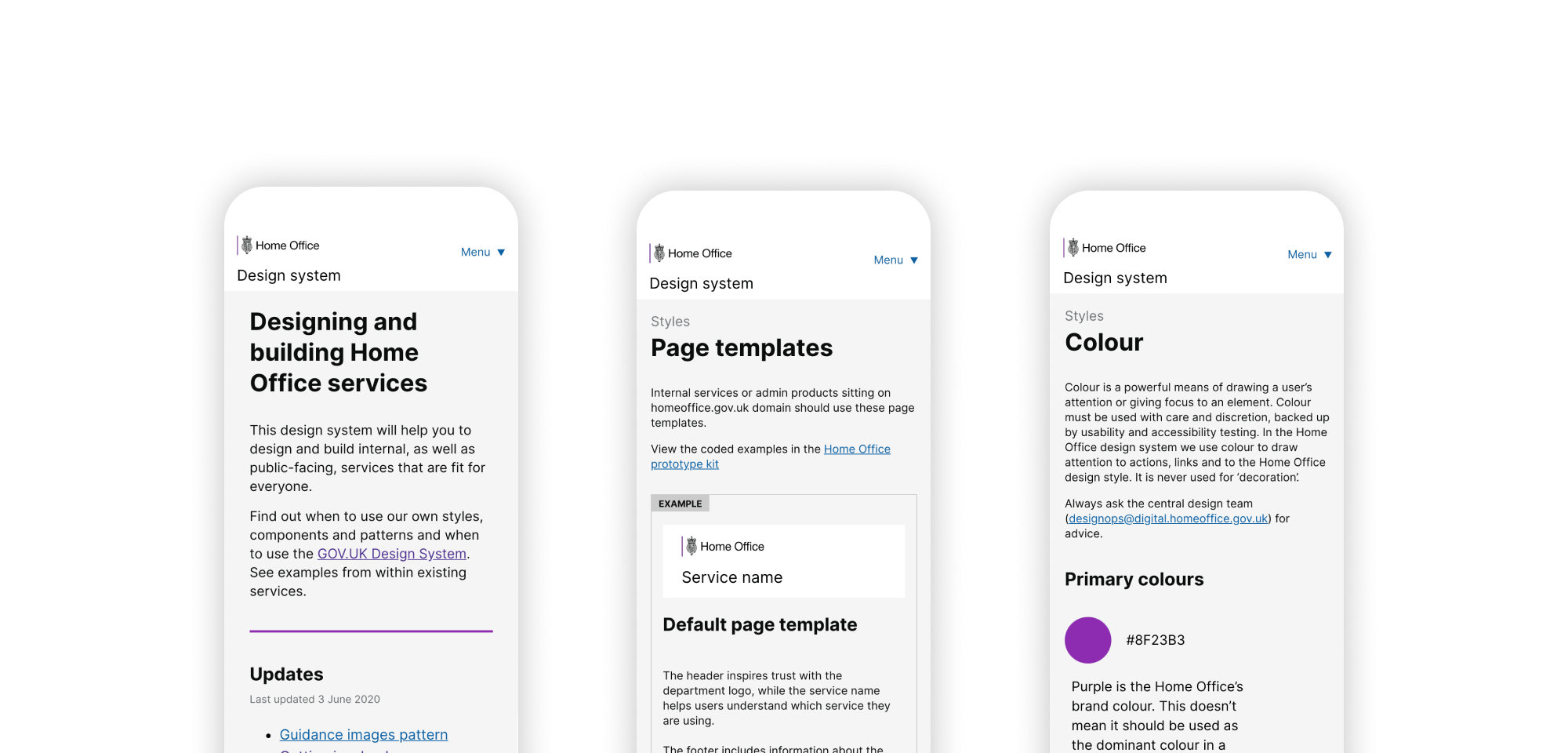
Scaling design
I prioritised usability and accessibility, testing components and providing code snippets and flow diagrams.
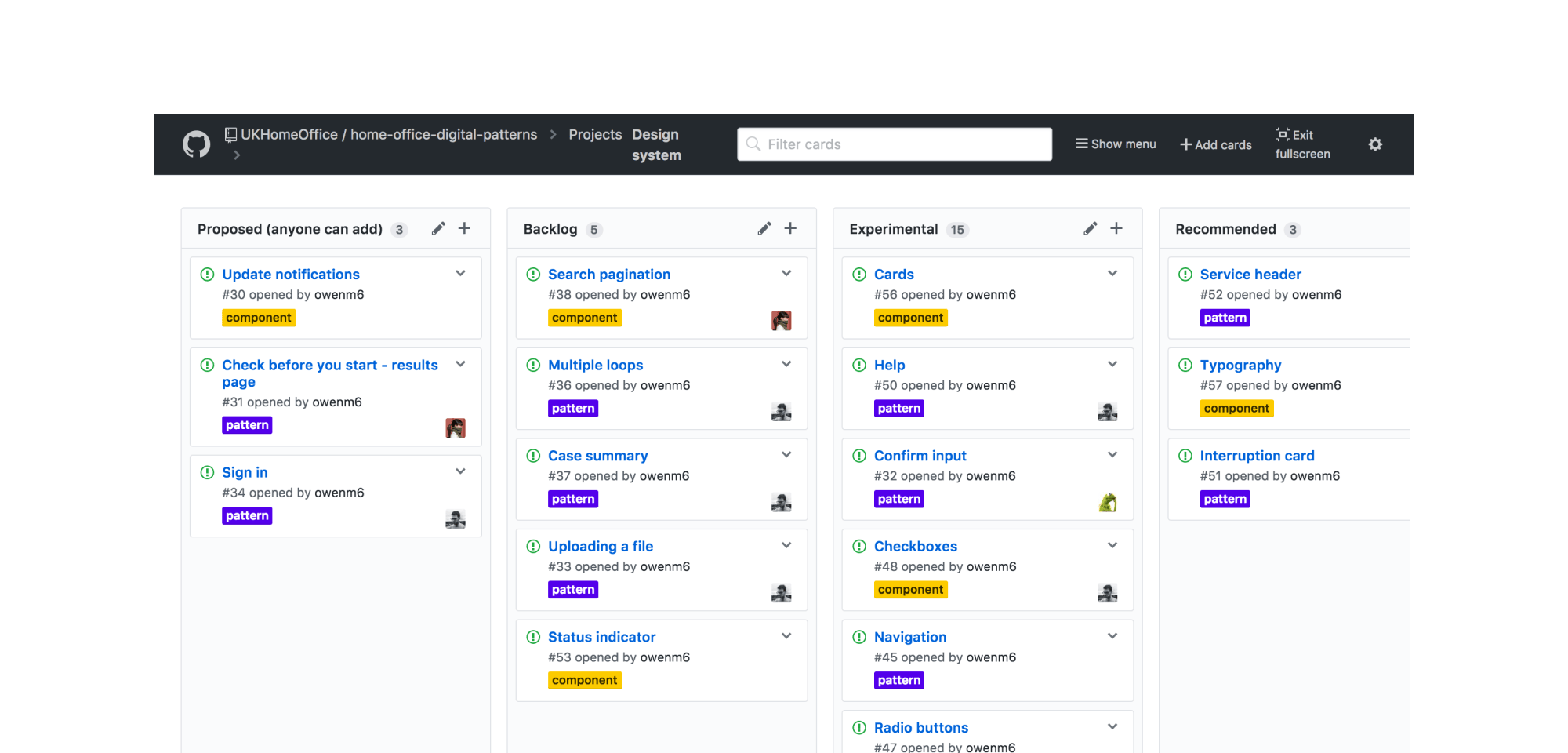
Collaborative
I created a GitHub board for transparent contribution, and collaborated with the wider government teams as well as GDS.

Outcome
I collaborated closely with the Government Digital Service (GDS) to develop a model for how design patterns and components could be shared from individual government departments and integrated into the broader GOV.UK design system, expanding their impact from a single department to government-wide use.
Key outcomes:
- Design system adopted across Home Office and wider government
- Components used in critical services like passport renewals and visa applications
- Created a community platform for government designers
- Bridged design and engineering needs
My work helped drive community, not just at the Home Office but across the UK government. Designers have a place to share work, discuss learnings and contribute to the wider delivery of good services.

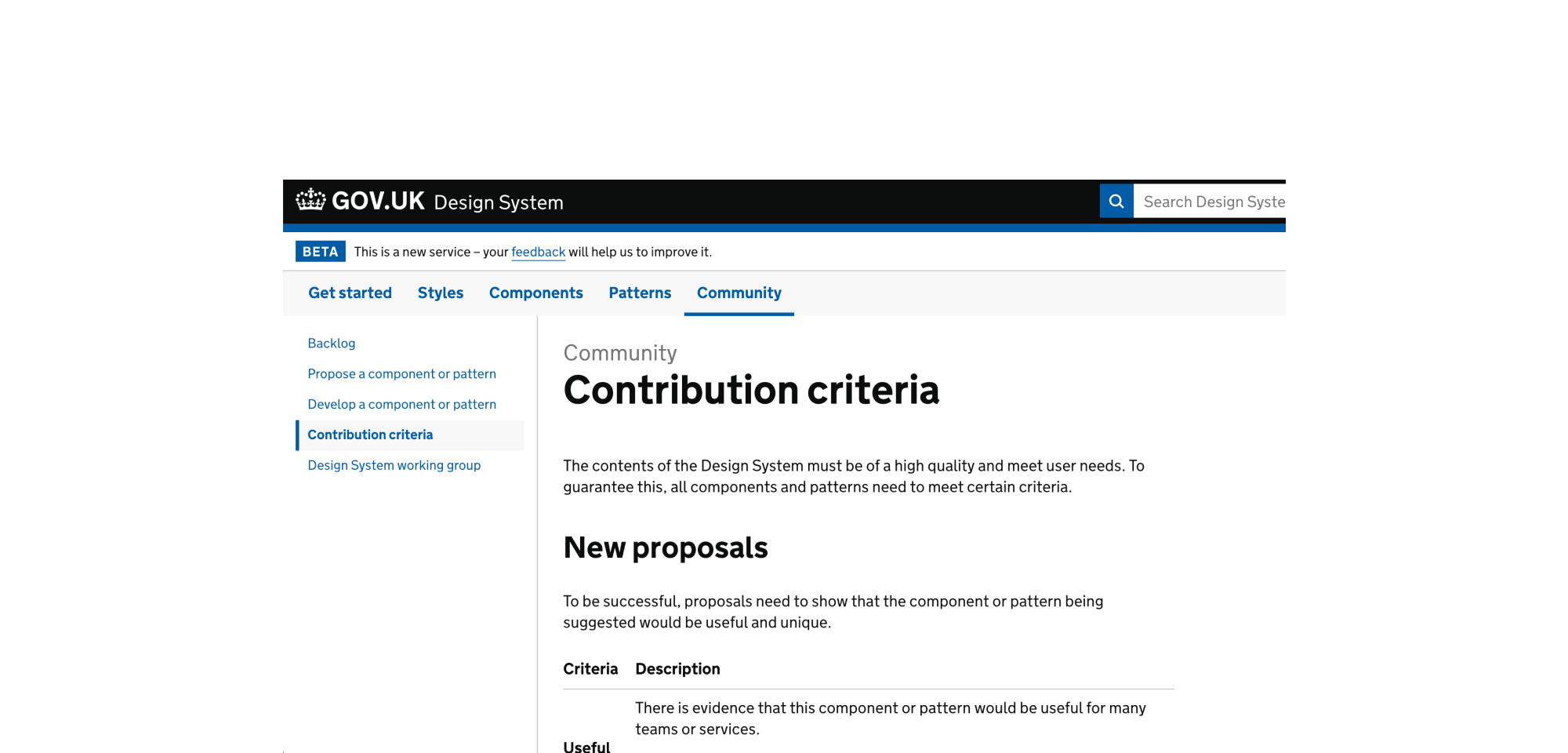
Collaboration with GDS
I also collaborated with Government Digital Service (GDS) to model how design patterns and components are contributed from government departments. From being used in a single department to being used across government as part of the GOV.UK design system.
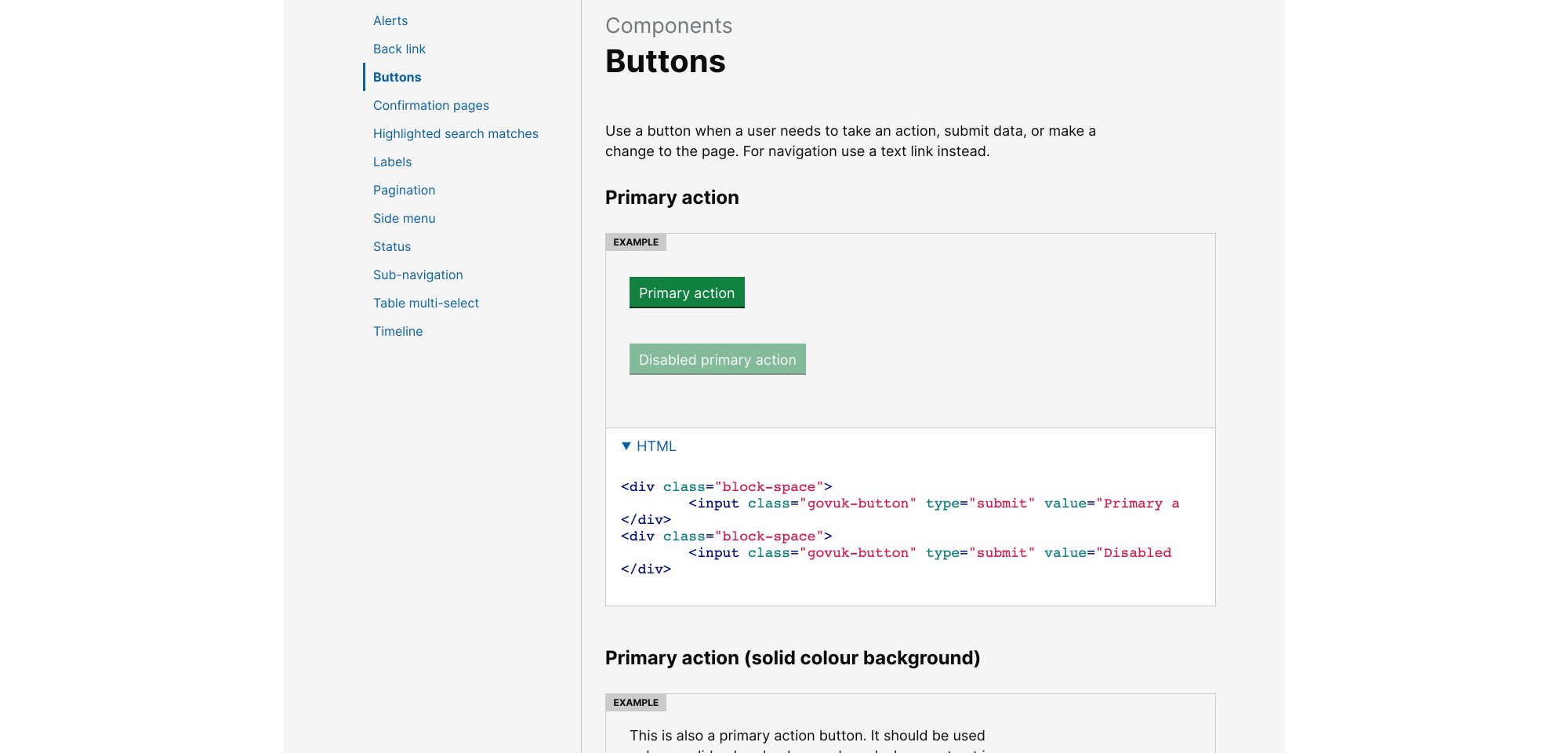
As part of my collaboration with GDS, I contributed new versions of the checkboxes and radio buttons to be used on GOV.UK. I designed the components and then worked with the team to write the guidance and code. The components are now used widely in services across GOV.UK.


Lessons learned
Developing a design system is not just about creating components. It's about:
- Building a collaborative design culture
- Prioritising user needs
- Creating scalable, accessible designs
- Continuous iteration and community engagement